
© 2015 Dave Weinberg
I went to see the band, Big Lazy the other night – a gritty, textured jazz guitar-driven trio, given to, as described by the New Yorker, dark, noir-tinged instrumentals.
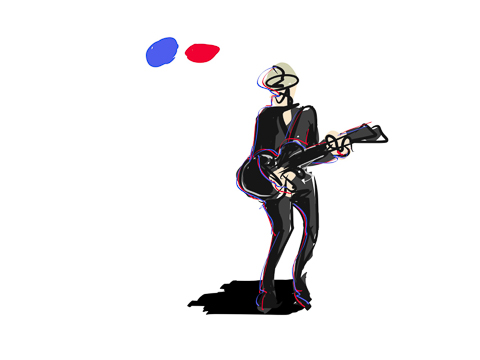
While typically not without my ‘analog’ sketchbook and a Sharpie® pen, that night, it was just my iPhone 6 and well, my index finger. No problem. Adobe Draw, one of a number of Creative Cloud mobile apps, carried the evening and the groove.


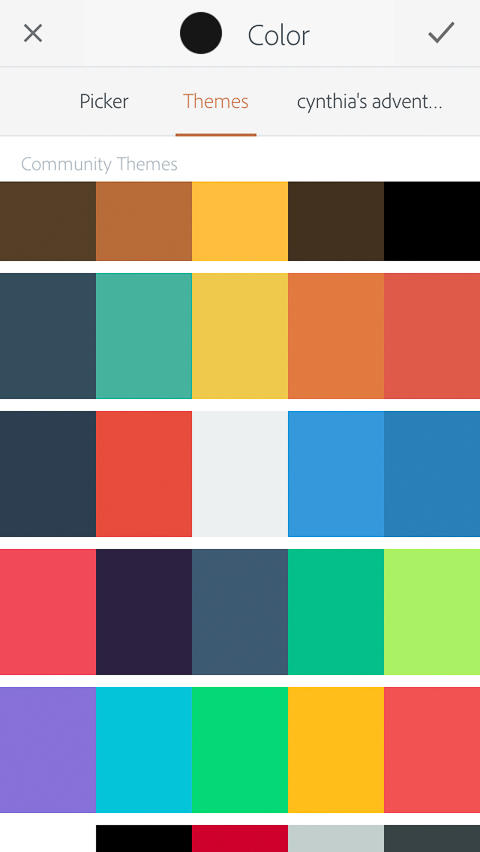
Adobe Draw CC is a drawing tool with vector or pixel-based save options. The interface, while simple and compact for iPhone (there is a tablet version as well) provides, basic pen or brush tools with the ability to scale the brush size up and down. You can also change, create and/or add colors at any time. It’s like a digital watercolor set and a virtual cocktail napkin.



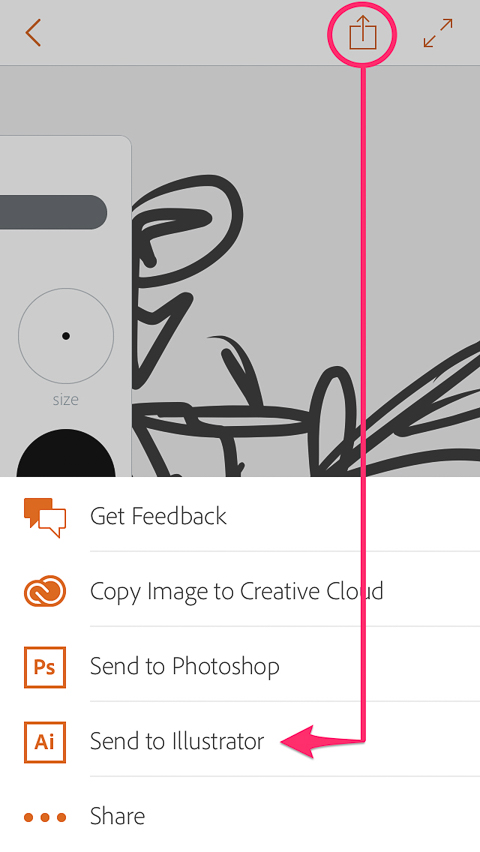
If you have a Creative Cloud account you can sync/save your work directly to your cloud storage or send the illustration directly to your desktop version of Adobe Illustrator or Photoshop. I chose Illustrator to retain the vectors. But first I made some modifications to my base illustration of the guitarist.

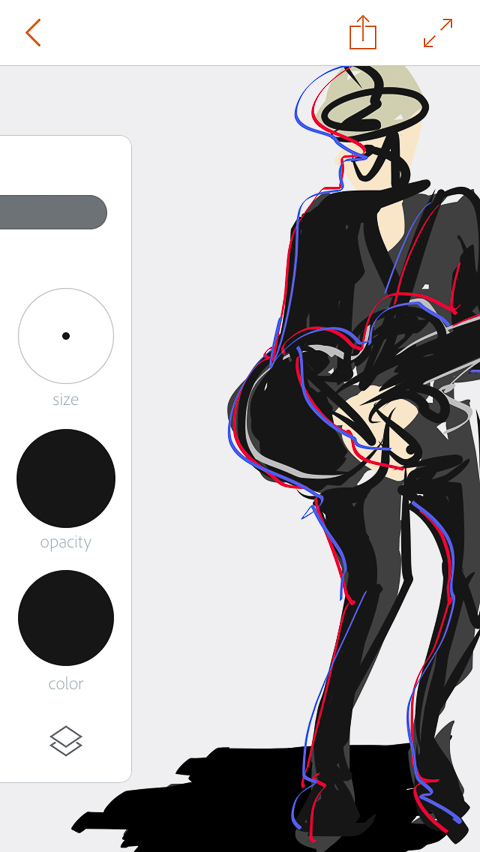
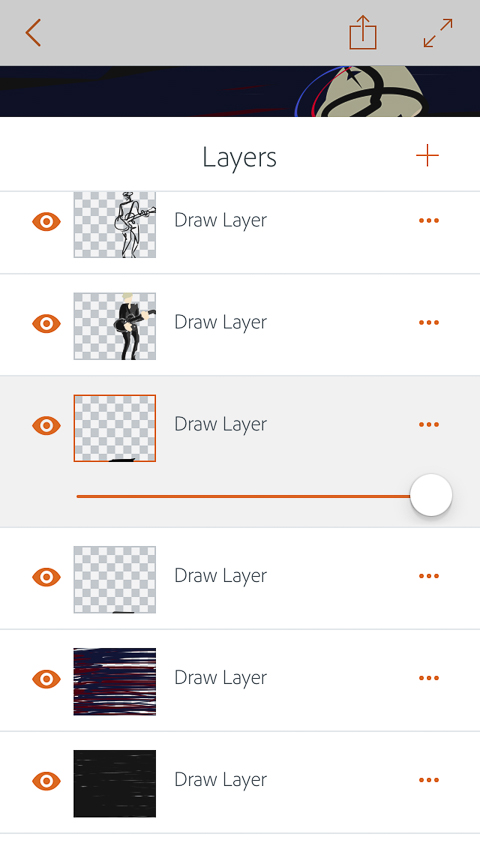
Like Illustrator (and Photoshop), Adobe Draw supports multiple layers, the structure of which are retained when the file is pushed to either application. In this case, I wanted to add a dark background to my drawing that evoked the dark texture of the music. By creating a new layer behind/under my guitarist drawing, I could keep the content separate and isolated, in case I needed to edit it later.
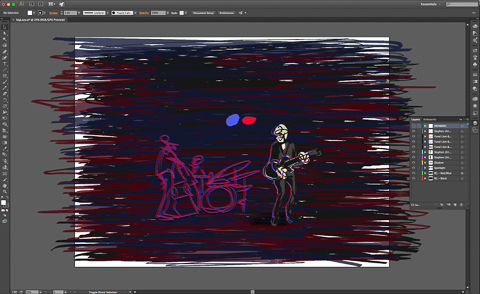
I used black, red and blue ‘ink’ for my background, scribbling back and forth furiously to get the effect I was looking for. Then I ‘sent’ the drawing directly to Illustrator.

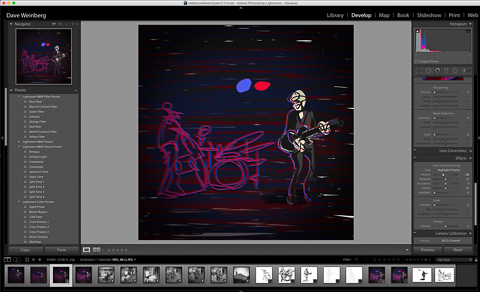
Notice how the layers remained intact. I also sent the ‘sketchier’ image of the bassist and drummer to a separate Illustrator file; copied and pasted to the base illustration. I duplicated the layers twice, keeping the line work black on the original and coloring the other two red and blue to match the colors or the gels that I also carried into the background and left side of the guitarist. A few opacity adjustments later and I was ready to export. I choose the PNG format then opened the file in Lightroom CC for further fine-tuning, punching up saturation, contrast, sharpening and adding some vignetting.

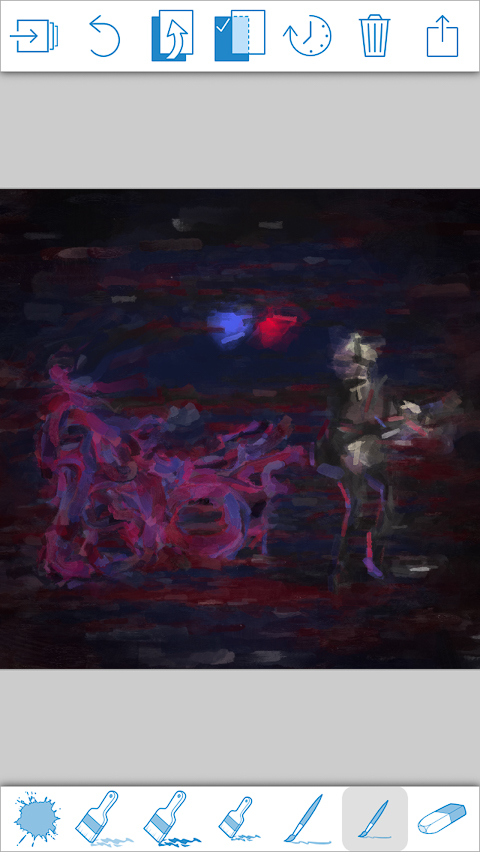
Final, or so I thought, until an after thought while listening to their latest CD the following day, Don’t Cross Myrtle. The smokey dark lick, ‘Bring Me the Head of Lee Marvin’ inspired me to take it a step further, with the help of the Adobe Labs, app – Paint Can. Paint Can lets you load your own photos (or digital illustrations…) and turn them into painterly textured versions of the original.

This final version most captures the mood and flavor of the evening – captured on mobile in real-time, edited and adapted later on desktop – new workflows across device via Creative Cloud.